티스토리 블로그의 탑메뉴를 변경할려면 무엇을 바꾸어야 할까?

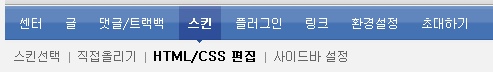
일단 스킨 메뉴의 HTML/CSS 편집으로 들어가서 스킨을 바꿔 바야 할텐데.
그 다음 부터가 막막하다. 어느 부분이 탑메뉴에 관계된 것일까?
skin.html 에서 내려가다 보니
<div id="container">
<div class="header">
<h1><a href="https://wwwad.tistory.com/">인터넷애드드림과 꿈꾸는자</a></h1>
<div class="blogMenu">
<ul>
<li class="tab_home"><a href="https://wwwad.tistory.com/">블로그홈</a></li>
<li class="tab_medialog"><a href="https://wwwad.tistory.com/media">미디어로그</a></li>
<li class="tab_localog"><a href="https://wwwad.tistory.com/location">지역로그</a></li>
<li class="tab_taglog"><a href="https://wwwad.tistory.com/tag">태그</a></li>
<li class="tab_guestbook"><a href="https://wwwad.tistory.com/guestbook">방명록</a></li>
</ul>
</div>
</div>
이런 부분이 보인다.
요 부분이구나 하고 추가하고 싶은 메뉴를 추가해도 어라 메뉴가 보이지 않네.
그럼 메뉴에 관계된 부분을 뒤져봐야 겟구나.
관계된 것들은 container, header, blogMenu 이 부분이네.
메뉴를 추가했음에도 불구하고 나오지 않는다면 width를 정해준 부분이 있겠구나.
style.css 부분을 이제는 뒤져보자
관계된 부분을 함 적어면서 정리해 보면
#container { background:white; clear:both; background:url(images/bgBoxLine.gif) 201px 0 repeat-y white; }
/* ***** Header ******/
.blogMenu { height:20px; margin-left:4px; margin-top:1px; overflow:hidden;}
.blogMenu a { color:#ccc; padding:16px 0 0 0; height:0; overflow:hidden; display: block; float:left;}
.blogMenu .desc { margin-top:-4px; font:0.9em dotum; letter-spacing:-1px; display:none;}
.blogMenu li { float:left;}
.blogMenu .tab_home a { background:url(images/menu_01.gif); width:59px;}
.blogMenu .tab_medialog a { background:url(images/menu_02.gif); width:74px;}
.blogMenu .tab_localog a { background:url(images/menu_03.gif); width:90px;}
.blogMenu .tab_taglog a { background:url(images/menu_04.gif); width:73px;}
.blogMenu .tab_guestbook a { background:url(images/menu_05.gif); width:68px;}
또 죽 내려가다 보니
.header .blogMenu { margin:0 auto; width:370px;}
이중 메뉴의 width에 관계된 부분은
.header .blogMenu { margin:0 auto; width:370px;} 이 부분이구나
여기서 width를 좀 넓혀서 변경한 후 추가한 메뉴가 나오는지 보자
아! 이제 나오는 구나 역시 이 부분이었네.
메뉴가 나오도록 하였으니 이제는 원하는 메뉴가 표시되도록 해야지.
예를 들어 "인터넷광고" 란 메뉴를 추가한다면
추가할 메뉴의 이미지를 만든 후 스킨/직접올리기로 들어가서 작성한 이미지를
menu_06.gif로 올린다.
skin.html 의 blogMenu 부분에
<li class="tab_iad"><a href="">인터넷광고</a></li>
style.css 부분에
.blogMenu .tab_guestbook a { background:url(images/menu_06.gif); width:68px;}
를 추가한다.
이미 올려져 있는 메뉴 이미지를 가져와서 수정할려면 이미지의 url을 알아야 할텐데.
이미지 url은 사이드바 하단에 있는 rss feed 의 url을 참고하여 추적해 보면 된다.

rss feed 의 속성을 보니 url 이
http://cfs.tistory.com/custom/blog/19/197249/skin/images/rss.gif 였다.
이것으로 기존 메뉴의 url을 유추해 보면 menu1의 url은
http://cfs.tistory.com/custom/blog/19/197249/skin/images/menu_01.gif
주소창에 url을 입력하고 보니 정확하게 blog top 이미지를 볼 수 있었다.
'블로그만들기' 카테고리의 다른 글
| 티스토리 copyright 부분 변경 방법 (0) | 2008.08.26 |
|---|---|
| 블로그 독립 도메인 연결하기[티스토리] (0) | 2008.08.26 |
| 어떤 블로그를 이용하는 게 좋을까? 네이버냐 티스토리냐? (0) | 2008.08.26 |
| 티스토리 사이드바에 배너 달기 (0) | 2008.08.25 |
| 티스토리에 플래쉬 달기 (0) | 2008.08.25 |